Antes que la apariencia, la característica más importante del layout de una tienda online (diseño/disposición de elementos) es que sea directo al punto y logre que el consumidor pase por las etapas de checkout rápidamente. Es posible que tengas un sitio de ecommerce bueno con un diseño estéticamente increíble, pero si el proceso de compra es complicado, el consumidor huirá de tu tienda rápidamente.
Para evitar que esto suceda, te brindamos algunos consejos que te pueden ayudar a la hora de crear (o rediseñar) el layout de tu página.
1. Destaca SIEMPRE la barra de búsqueda
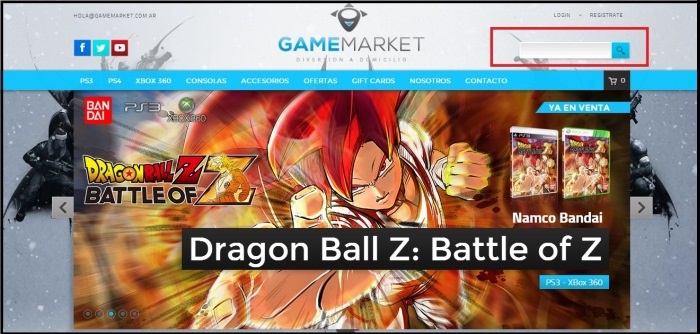
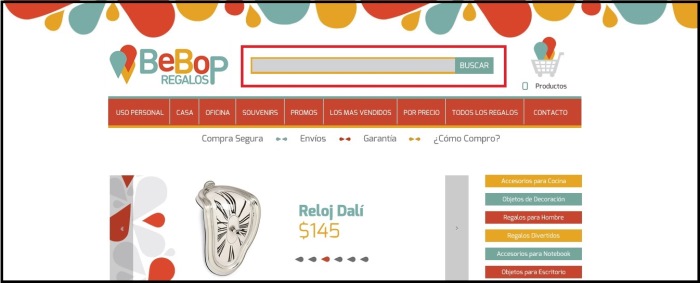
Este consejo es simple y extremadamente valioso. Cuando un cliente entra en tu tienda con intención de comprar un producto determinado, es muy probable que lo primero que haga sea buscar en la barra de búsqueda. Por este motivo, ese elemento debe estar bien a la vista. Dos de nuestras tiendas que hacen esto muy bien son BeBop Regalos, y Game Market. Mira los ejemplos a continuación:


Una barra de búsqueda visible y atrayente será también útil para mantener en tu sitio por más tiempo a aquellos usuarios que ingresaron sin necesariamente tener un producto específico en mente. ¡Ten esto en cuenta cuando diseñes tu layout!
2. Permite que los clientes filtren la búsqueda
Los clientes pueden tener preferencias de lo más diversas; por este motivo es esencial que ofrezcas la posibilidad de filtrar los resultados. Un cliente puede querer zapatos negros talle 36, mientras que otro puede requerir una camisa estampada talle XL. Permite que cada uno de ellos segmente los resultados de búsqueda para llegar rápidamente a los productos que le interesan (color, tamaño, etc)
Si ofreces la alternativa de filtro, es esencial que también permitas que los usuarios hagan el camino inverso. Por ejemplo: si filtraste una búsqueda de determinado producto por determinado color, pero luego te arrepientes de ese color y quieres escoger otro, la barra de búsqueda debe permitirte realizar el cambio fácilmente.
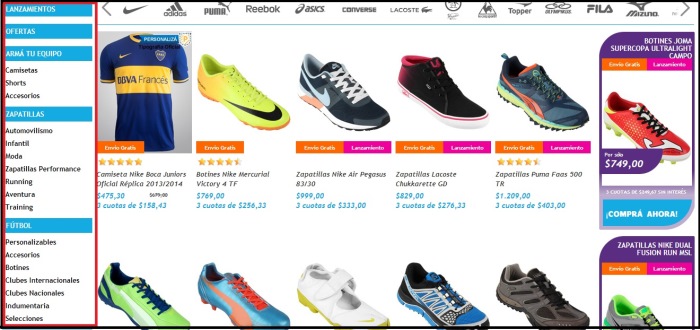
Muchas tiendas muestran visiblemente las categorías y subcategorías para que el potencial cliente pueda filtrar más fácilmente. A continuación vemos el ejemplo de la tienda Netshoes, que ofrece constantemente la posibilidad de filtrar la búsqueda mediante categorías estáticas en el lado izquierdo de su sitio web.

3. Si algún producto se encuentra fuera de stock, ¡Déjalo en claro!
También resulta frustrante cuando te entusiasmaste con determinado producto y a la hora de efectuar la compra te enteraste que estaba fuera de stock. En este momento es importante que te pongas en el lugar del consumidor y entiendas el disgusto que les genera emocionarse con algo y luego descubrir que no está disponible. Teniendo esto en mente, incluye un aviso en las páginas de producto que se encuentran fuera de stock un aviso bien notorio.
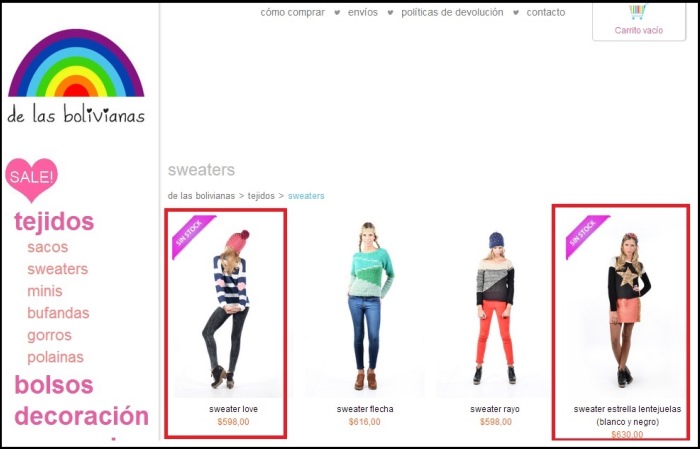
Un ejemplo de esto lo ofrece De las Bolivianas, una de nuestras tiendas de indumentaria. En la imágen a continuación podrás ver cómo destacan aquellos productos que se encuentran agotados al momento.

4. Deje en claro el costo de envío y las formas de pago
Otra experiencia que genera incomodidad en el cliente es cuando ya eligió el producto deseado, lo colocó en el carrito de compras, pasó por todos las etapas del checkout y al llegar al final del proceso se entera que aquel producto tiene costos de envío. Aquí el problema principal no es el valor extra que debe pagar, sino la sorpresa que se lleva hacia el final de la compra: está preparado para pagar un precio X y de repente ve un valor distinto. Para evitar este tipo de sorpresa desagradable, te recomendamos que dejes en claro, si es que tus productos cuentan con envío, los costos del mismo.
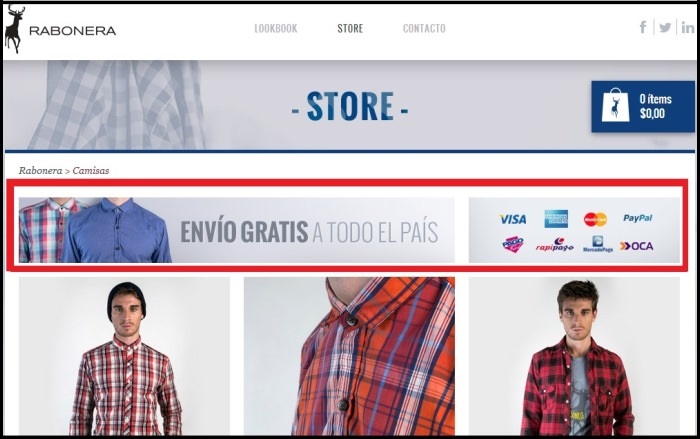
Si ofreces envío gratuito (en cualquier compra o a partir de determinado monto de compra), comunica esto directo en la página principal de tu sitio, como hace la tiendaRabonera, por ejemplo:

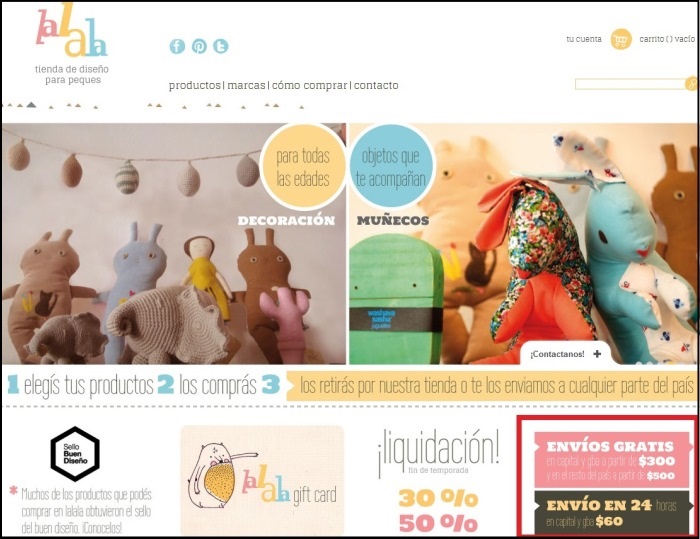
Otro ejemplo que ilustra lo que venimos hablando es la tienda de diseño Lalala:

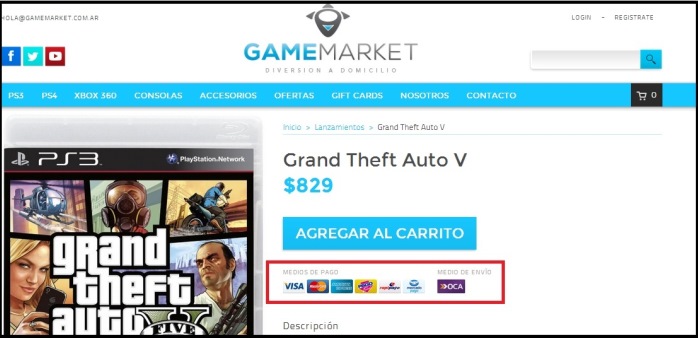
Finalmente, una buena práctica es ser específico en cuanto a los distintos medios de pago y formas de envío en la página del producto. Recuerda que cuantas más formas de pago ofreces en tu tienda, mayores chances tienes de convertir un potencial cliente en comprador.
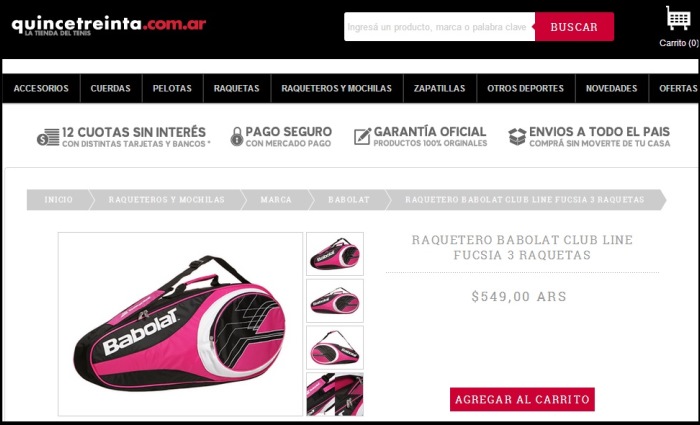
Mira el ejemplo de Game Market, que en la página principal de cada producto deja en claro toda esta información.

5. Adopta buenas prácticas de checkout
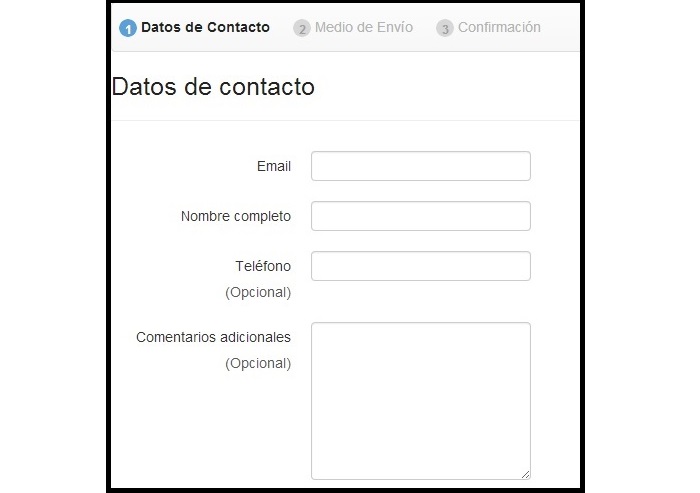
Como hablamos al comienzo del artículo, un buen checkout es aquel que va directo al punto y hace que el cliente pierda poco tiempo para concretar una compra. Existen muchas cosas que se pueden realizar en esta etapa del ecommerce. La primera es permitirque tu cliente compre algo sin la necesidad de registrarse en tu sitio simplemente porque el proceso de registro resulta tedioso para los consumidores (ofrece esa alternativa luego de finalizar la compra, por ejemplo).

También recomendamos que el checkout tenga el mínimo de pasos posibles. Comprar online es comprar comodidad y evitar burocracias, por lo tanto, piense que un checkout burocrático puede espantar a los potenciales clientes. El proceso final de la compra debe ser limpio, es decir, hecho de una manera que ningún elemento distraiga o disturbe al consumidor. Cuanto más contenido tenga una página de checkout, mayores chances habrá de que el usuario escape de ella.
6. Adopte buenas prácticas para el carrito de compras también
En el ecommerce es fundamental agradarle a cualquier tipo de cliente: desde los más novatos que recién comienzan en el mundo online, hasta los más experimentados. Aquellos usuarios con más experiencia probablemente tengan un nivel de exigencia mayor, principalmente cuando se trata del carrito de compras.
Teniendo esto en mente, el consejo que damos es permitir que el cliente incluya un ítem a al carrito sin tener que dirigirse a donde se encuentra el mismo. El truco es dejar el carrito de compras siempre a la vista en todas las páginas del sitio para que puedan acceder a él en cualquier momento. Es recomendable también que el botón de ‘Agregar al carrito’ sea vistoso y atrayente (recuerda que ese es el puente final entre el proceso de escoger el producto y la compra en sí).
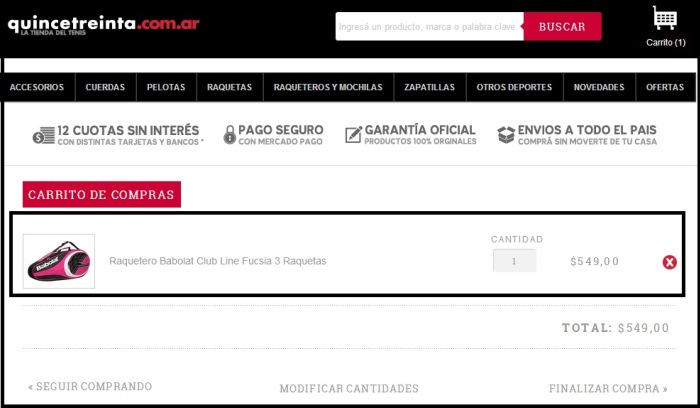
La tienda Quince Treinta ejemplifica esto a la perfección:

Finalmente, una vez dentro del carrito de compra también hay que tomar ciertos cuidados especiales. Detalles básicos como exhibir una foto miniatura del producto y agregar una breve descripción al costado pueden dar más vida a esta sección y facilitar la lectura del cliente.

7. Si tienes muchos productos, invierte en super menúes
Este consejo es para aquellos que ofrecen una cantidad considerable de productos en su tienda. Los grandes ecommerces generalmente tienen cientos de ítems disponibles para la venta; y eso resulta en un desafío a la hora de acomodarlos todos en el reducido espacio de una tienda online. Es por esto que aconsejamos crear grandes menúes (aquellos que se desprenden de determinada categoría cuando pasas el mouse sobre ella).
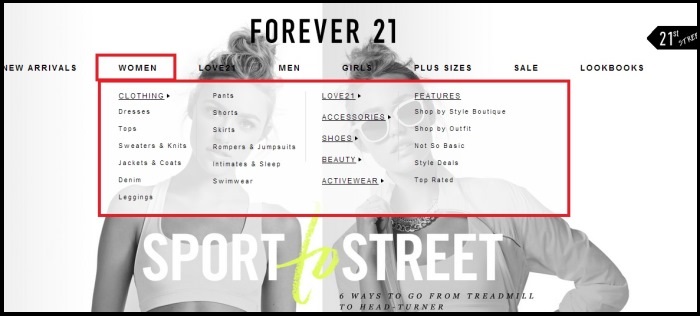
Un ejemplo de gran menú lo tiene la tienda norteamericana de ropa Forever 21:

8. Invierte en fotos de calidad
Mientras que en una tienda física tienes la oportunidad de ver en persona y sentir el producto que vas a comprar, en una tienda virtual no pasa eso. Esto genera una brecha entre el cliente y el producto que debe ser superada de alguna manera. Por este motivo, es primordial que las fotografías de tus productos sean de buena calidad para poder achicar ese distanciamiento en la compra.
Cómo sacar buenas fotos? Puedes ver un artículo sobre cómo mejorar tus fotografías de producto en nuestra Universidad del Ecommerce.
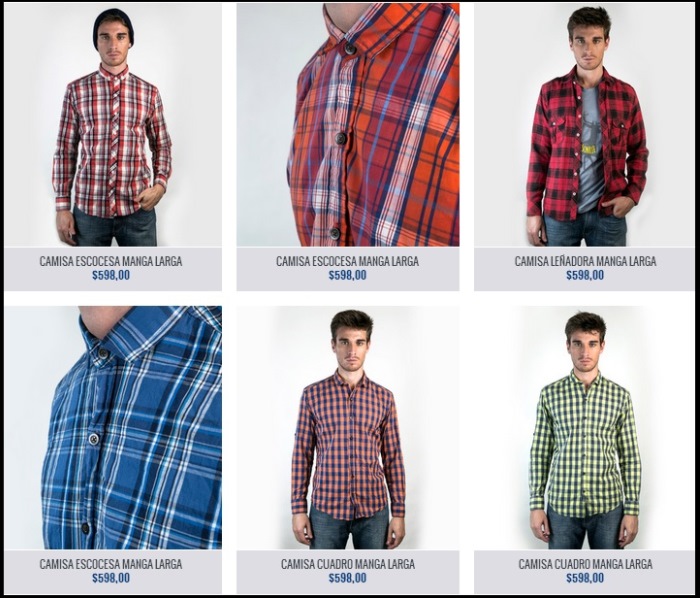
Nuevamente aquí utilizamos el ejemplo de la tienda Rabonera, que utiliza hombres modelos para presentar su producto (camisas):

9. Desarrolla tu tienda online como si fuese una tienda física
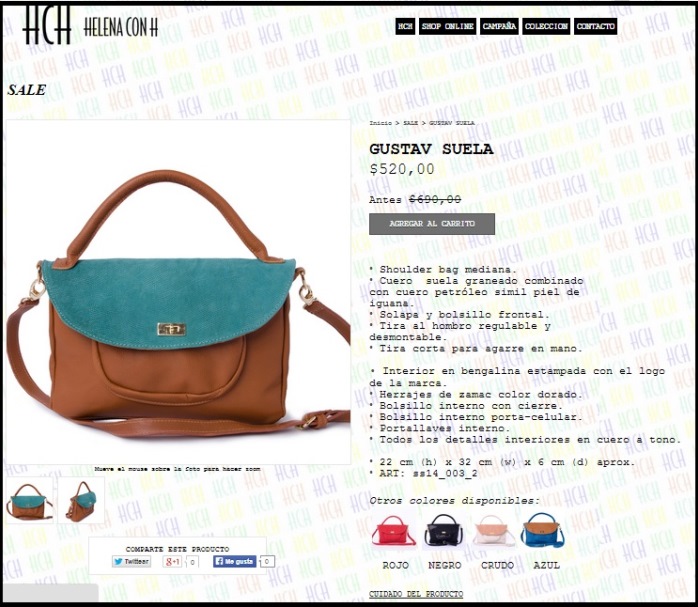
Las buenas fotos, como dijimos previamente, pueden acortar la distancia sensorial entre producto y cliente. Recuerda que cuanto más específico seas en cuanto a los productos ofertados, mayores posibilidades tendrás de convencer al potencial cliente de que aquel es el producto indicado para adquirir.
Aquí incluimos el ejemplo de Helena con H, que describe la cartera con el máximo nivel de detalle posible, presentando varias fotos del producto, y mostrando además cómo se ve la cartera en los distintos colores que hay disponibles. Otro detalle importante es que permite hacerle zoom al producto para tener una mejor apreciación del mismo. Increíble, ¿No?

10. Ten en cuenta las estrategias de SEO
SEO, del inglés Search Engine Optimización, es lo que permitirá que tu tienda quede mejor posicionada en los motores de búsqueda como Google. Sin una estrategia adecuada de SEO, difícilmente tu sitio reciba visitas orgánicas (provenientes de buscadores). En lugar de eso recibirá únicamente visitas pagas (aquellas que vienen de anuncios pagos).
¿Qué debo hacer para optimizar mi sitio web? Estrategias como elegir un buen dominio, evitar el contenido duplicado, nombrar los productos de acuerdo con las búsquedas de los usuarios, y escribir títulos y meta-descripciones únicos para cada página seguramente te ayudarán a cmplir ese objetivo. ¿¡PERO COMO HAGO ESO!? Calma, aquí tienes un tutorial de 10 claves para SEO.
11. Integra redes sociales a tu tienda online
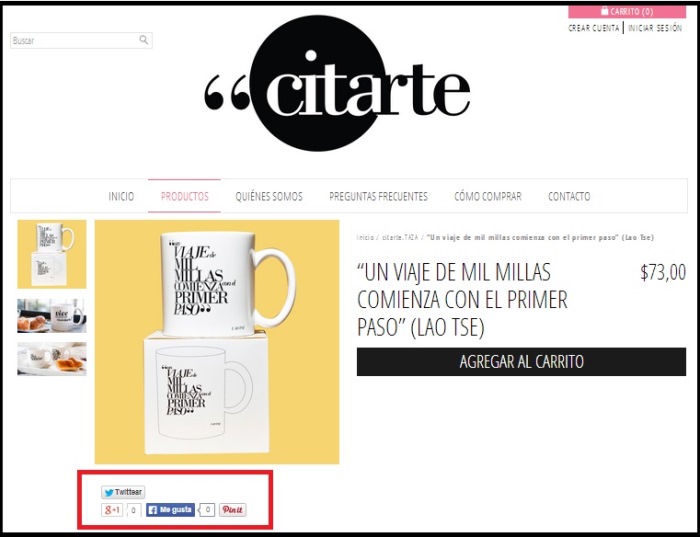
Incorporar tus redes sociales a tu tienda virtual es una decisión sabia. Ellas ayudan en gran parte en SEO al permitir que cada ítem sea compartido y, por consecuencia, direccionan más visitas hacia tu ecommerce. A la hora de incluirlas en tu página principal, debes tener cuidado de resaltar dichos botones pero sin distraer mucho al consumidor y por ende quitar su foto del producto.
Una tienda que logra esto muy bien es Citarte, ya que posiciona estratégicamente los botones debajo del producto para que de vean pero sin obtener protagonismo.

12. Incentiva al cliente a que se inscriba en tu newsletter
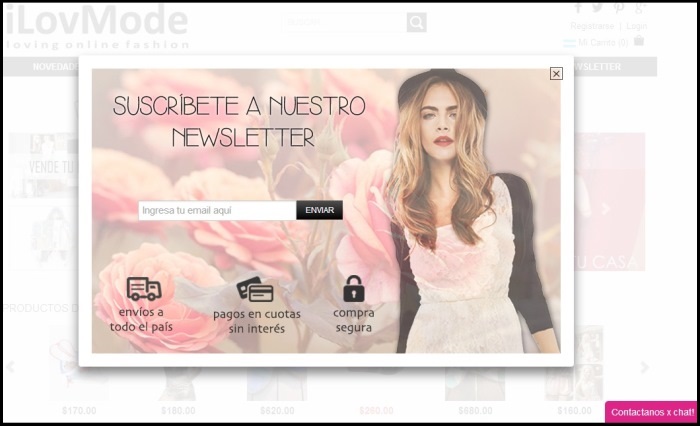
A medida que tu tienda fue dando los primeros pasos, necesitarás construir una base de datos para divulgar tus productos via email marketing. Una estrategia para capturar la dirección electrónica de tus potenciales clientes es crear un banner para que se abra en el instante en que el usuario comienza a navegar por tu sitio.
iLovMode aplica esta técnica:

13. Incluye los testimonios de tus clientes
De acuerdo con un estudio del sitio Bigcommerce, 81% de los compradores dicen que los posteos de sus amigos en redes sociales han influido directamente en su decisión de compra. Este dato es extremadamente relevante ya que demuestra el nivel de confianza que las personas depositan en los testimonios de sus conocidos. Es muy importantemostrar las cosas buenas que la gente dice sobre tí. Por eso, incluye dichos comentarios en las páginas de tus productos. De esta manera tendrás un factor más para convencer al potencial cliente de comprar determinado ítem.
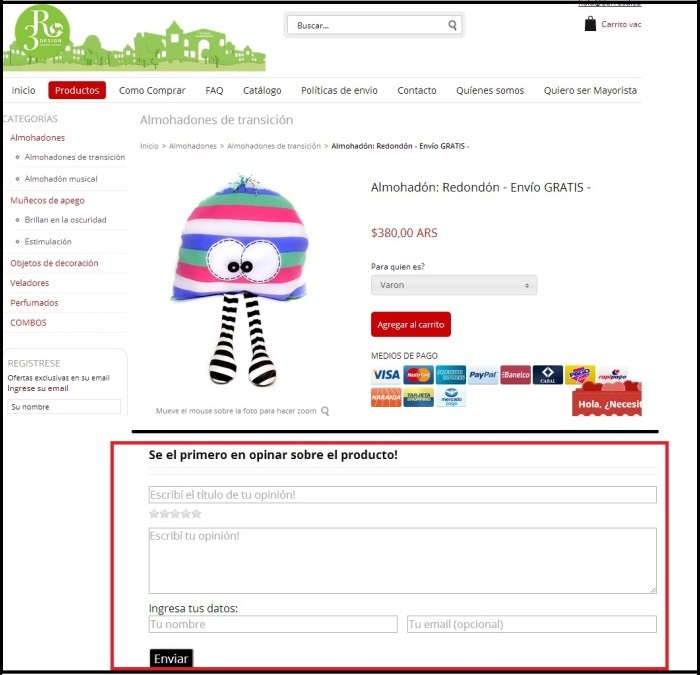
En la Tienda de Aplicaciones Nube podrás encontrar la aplicación Opiniones Nube que te permitirá incluir en tus páginas de producto no solo los comentarios ya hechos, sino que brindará la posibilidad al nuevo cliente de dejar su propio testimonio.
Una de nuestras tiendas que utiliza esta herramienta es 3 R Design. Observen a continuación su ejemplo.

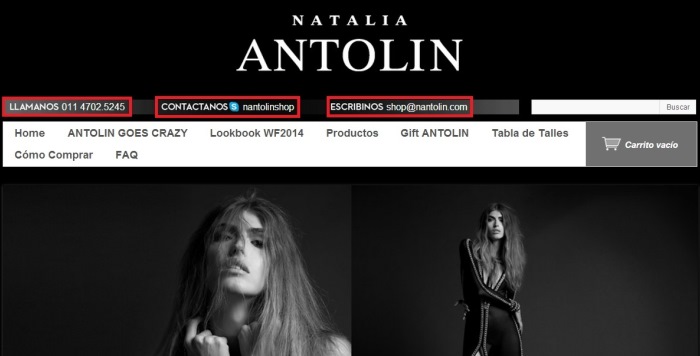
14. Haz visibles tus detalles de contacto
La confianza es una de las barreras que más frena al consumidor a la hora de comprar en un sitio online que no es muy popular. Mira nuestros 14 consejos para generar seguridad y credibilidad en tu sitio web; te pueden resultar de gran ayuda.
Una estrategia para aumentar la credibilidad de tus clientes es exhibir en tu sitio varias formas de contactarte como email, teléfono y redes sociales.
Nada como entrar en contacto con alguien real para tener certeza de que aquel ecommerce es realmente confiable, ¿no?
Mira el ejemplo de Natalia Antolin, que hace bien visibles sus datos de contacto.

¡Es fácil! Ahora, a ponerlo en práctica =)
fuente: https://www.tiendanube.com/blog/consejos-lograr-diseno-que-potencie-ventas/?utm_source=university&utm_medium=email&utm_campaign=deathmachine

promocionar nuestra página de venta es lo primero que debemos hacer y que mejor que lograrlo con un un diseño de pagina, hay que ser muy creativos debido a que debemos lograr vender dólares cupo en tiempo record
ResponderEliminar